The web development process involves a carefully planned series of phases and tasks. Most of these tasks have a clear purpose, while others may need a bit of explanation. One particular task can feel superfluous to those without deep web experience: wireframes. What are wireframes, and why are they a necessary step in your web project? Let’s break it down.
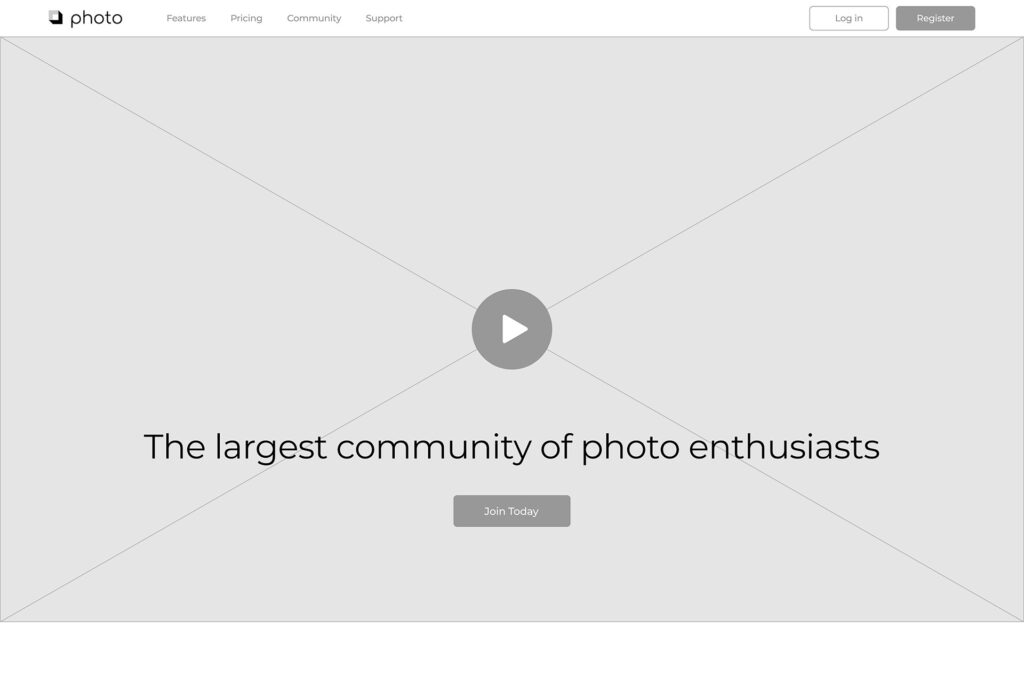
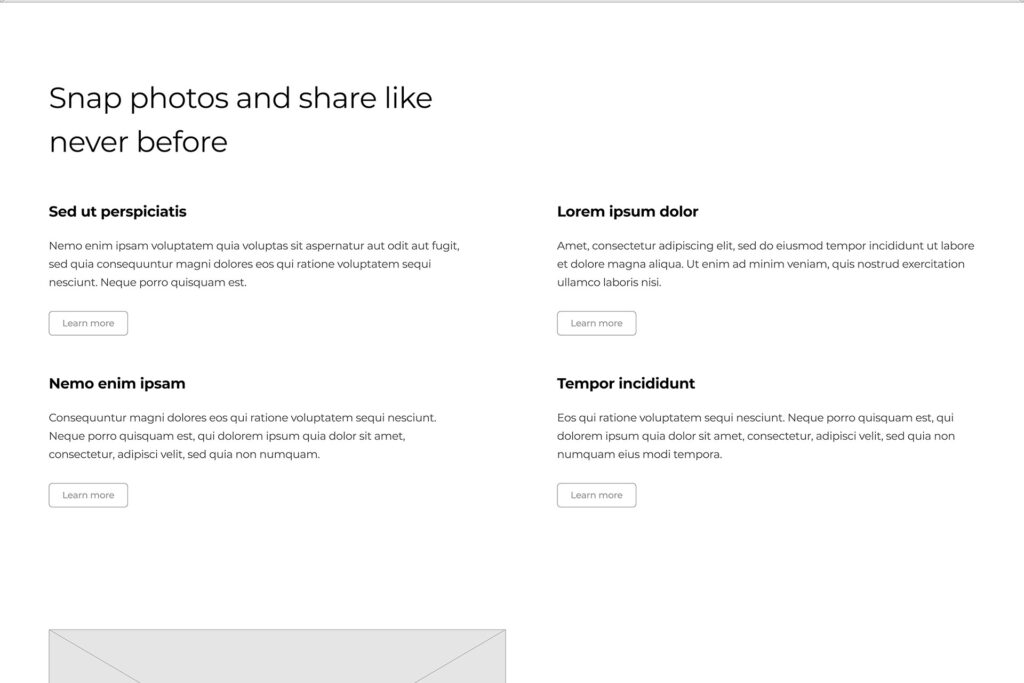
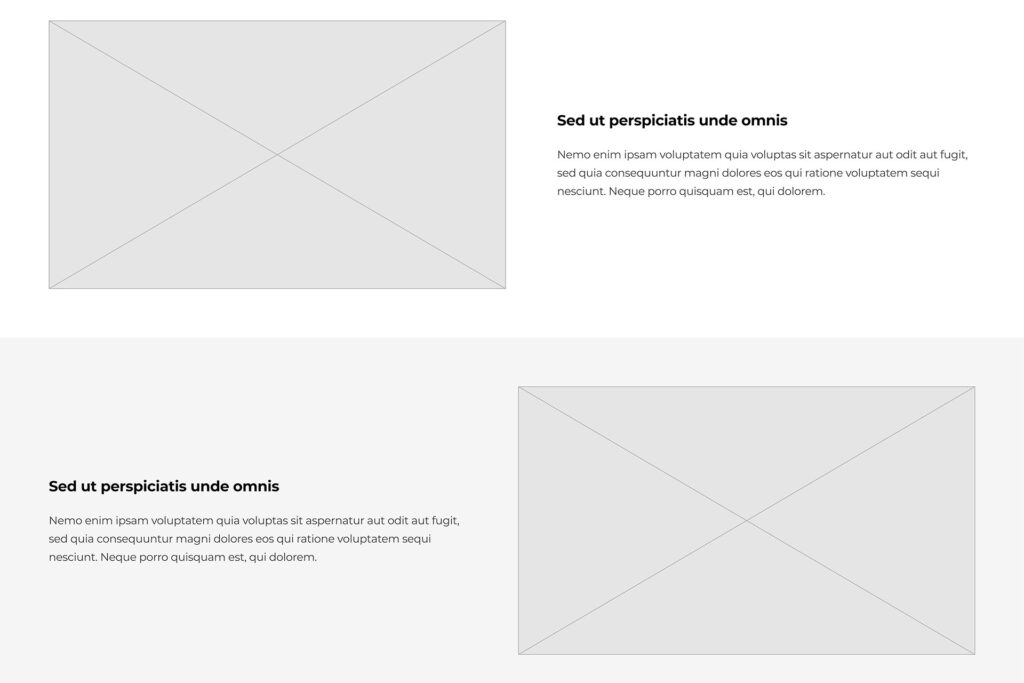
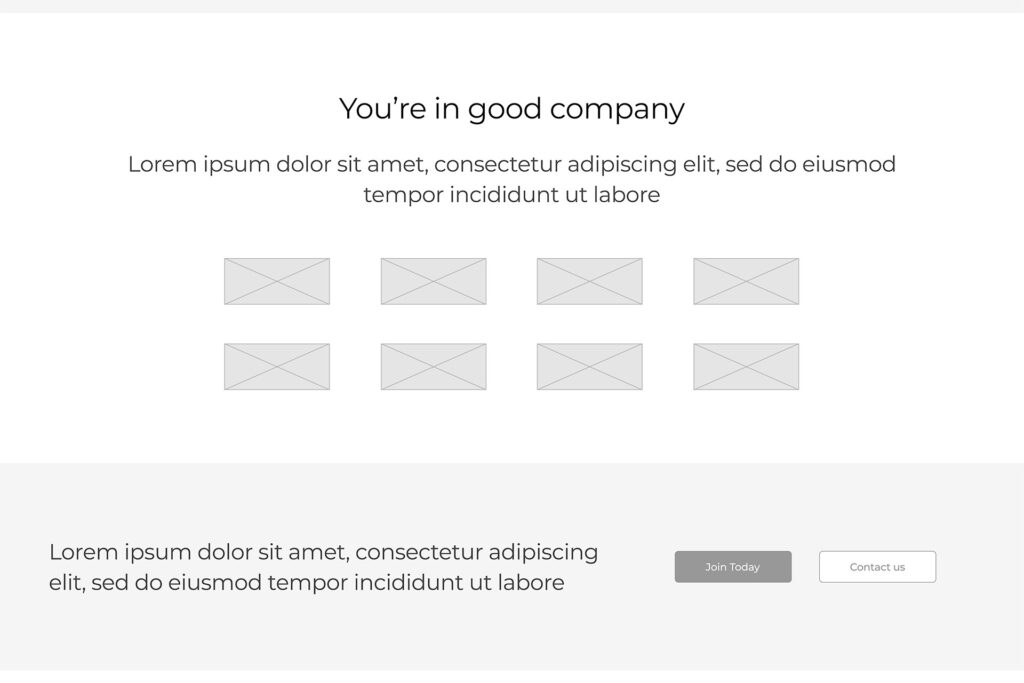
A wireframe is a skeletal outline of a web page, like an architect’s blueprint.
Each wireframe provides a clear overview of a page’s structure, the order and general positioning of the content, and the intended behavior of the user. It is a low-fidelity schematic (typically a set of PDFs) delivered during or after the content is developed but before design begins, to focus everyone’s attention on structure and the user experience, instead of the details.
A wireframe is not a web page design.
Because a wireframe represents the rough framework of a page, it is purposefully devoid of design elements like colors, fonts, photos, and graphics. Its ultra-simple, black-and-white look communicates to all reviewers that the design and coding work has not yet been done.
Wireframes encourage analysis and discussion.
When you receive your first set of wireframes, we encourage you to think about the page’s goals, information flow, and the intended experience of the user. A couple of proof rounds in the wireframe stage is normal and expected, so don’t be shy with your feedback. This is a great time for making big structural changes, if needed.
Wireframes save time and make the process easier.
Starting the design phase of your project with approved wireframes helps to minimize expensive and time-consuming backtracking. Once wireframes are approved, they become the starting point for our designers to start designing pages. When you review those page designs, you can be assured that the flow and structure of your page content are in line with your expectations, allowing you to focus your attention on the finer details.
For most web projects, we don’t wireframe every page of the site, since many sites contain pages that share similar information architecture. We’ll suggest the pages of your site that make the most sense to wireframe — normally the top priority pages, those that represent a particular type of page, and those with unique page structure or functionality. If you’d like to include additional wireframes to your project, we’re happy to add them.
Got more questions about wireframes, or any other part of the web development process? Contact us today!